PC
PC Mobile device
Mobile deviceInformation
English (United States)
Description
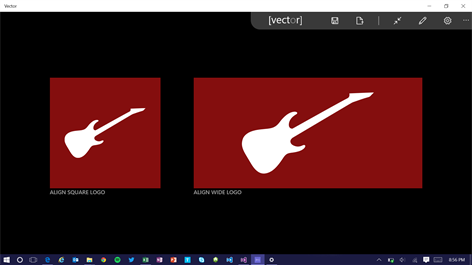
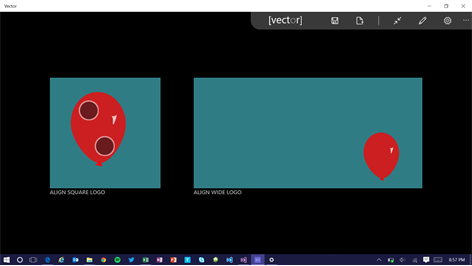
Vector is for Windows and Windows Phone app developers. Use it to automatically create images for tiles, splash screens, and all other images required from your app from one scalable vector graphics (SVG) file. Simply choose an SVG file, place it on your tile with multi-touch or your mouse and export all of the images. Vector also exports all the images for devices with high pixel density screens. Exports up to 42 images from one SVG file!
Exported images from one SVG: \badgelogo.scale-100.png \badgelogo.scale-125.png \badgelogo.scale-140.png \badgelogo.scale-150.png \badgelogo.scale-180.png \badgelogo.scale-200.png \badgelogo.scale-400.png \largelogo.scale-80.png \largelogo.scale-100.png \largelogo.scale-125.png \largelogo.scale-140.png \largelogo.scale-150.png \largelogo.scale-180.png \largelogo.scale-200.png \largelogo.scale-400.png \logo.scale-80.png \logo.scale-100.png \logo.scale-125.png \logo.scale-140.png \logo.scale-150.png \logo.scale-180.png \logo.scale-200.png \logo.scale-400.png \phonesplashscreen.scale-100.png \phonesplashscreen.scale-140.png \smalllogo.scale-80.png \smalllogo.scale-100.png \smalllogo.scale-140.png \smalllogo.scale-180.png \smalltilelogo.scale-80.png \smalltilelogo.scale-100.png \smalltilelogo.scale-140.png \smalltilelogo.scale-180.png \splashscreen.scale-100.png \splashscreen.scale-125.png \splashscreen.scale-140.png \splashscreen.scale-150.png \splashscreen.scale-180.png \splashscreen.scale-200.png \splashscreen.scale-400.png \square44x44logo.scale-100.png \square44x44logo.scale-125.png \square44x44logo.scale-140.png \square44x44logo.scale-150.png \square44x44logo.scale-200.png \square44x44logo.scale-400.png \square71x71logo.scale-100.png \square71x71logo.scale-125.png \square71x71logo.scale-140.png \square71x71logo.scale-150.png \square71x71logo.scale-200.png \square71x71logo.scale-400.png \storelogo.scale-100.png \storelogo.scale-125.png \storelogo.scale-140.png \storelogo.scale-150.png \storelogo.scale-180.png \storelogo.scale-200.png \storelogo.scale-400.png \widelogo.scale-80.png \widelogo.scale-100.png \widelogo.scale-125.png \widelogo.scale-140.png \widelogo.scale-150.png \widelogo.scale-180.png \widelogo.scale-200.png \widelogo.scale-400.png
People also like
Reviews
-
7/26/2014Excellent, but for one minor flaw by Lee
This tool is great! However, it created a WP8.1 badge icon with colors that wouldn't pass app validation. Apparently, it should only be pure white with some level transparency (or anything with zero transparency). Your app created a tile with color #97FEFEFE... so not pure white. **sticking them in an image editor and ramping up contrast is a good temporary fix to make them pure white. -Another missing feature: Phone App Store icon 300x300... doesn't seem to make it.
-
3/16/2016Good idea, but doesn't work for me :( by Marko
Very good idea! And the app seems to work perfectly except when I try to export the images it creates folder for the images, but no images are exported! No matter what I select from the settings :( This would be extremely helpful app if it would work.
-
9/15/2016WOW what a time saver. by ROBERT
This is easier and faster than even the add-on I just got for Photoshop. Just select an SVG file, hit the button, select folder and bingo, all your assets are built in seconds. Only problem I had was two came up as being too large, so I just deleted those two, and the rest worked fine. To get an SVG file to start with, I took some PNG's from my App, and opened them in Photoshop, then exported as SVG, then I used the SVG in Vector.
-
10/8/2015Excellent tool for Windows developers by Aaron
Makes it easy to create all the icon sizes for a Windows app and significantly simplifies my workflow for exporting graphics for my Visual Studio UWP projects.
-
8/27/2016Works for me by Brian
I'm not sure about the other reviews - but on Windows 10 with the most current update (as of the review) it was working perfectly.
-
8/19/2016Does not save by Unknown
I am using Windows 8.1 pro, when I try to save or export, it only creates folder but does not save the images. It is a good tool , if it works. So fix it.
-
5/24/2016Worthless!!! by Denise
Can not even import my files